CASE STUDY
William Hill
FIFA World Cup Russia
With the last World Cup 2018, the Business was looking to create a new section within the Sportsbook for new users specifically interested in this tournament.
ROLE
Project Lead, Research, User Flows, Information Architecture, Sketching, Usability Testing, Wireframing, Prototyping, Agile Methodology, Visual/UI Design, Measure, Competitor Analysis
TEAM
4-5
PLATFORMS
Website, Mobile
TIMELINE
6 months
Agile methodology
INDUSTRY
Gaming & Betting

The Process
Starting with project goals definition, the process went through different stages repeatedly while evaluating designs on each stage. Keeping users in center of design process, the focus was an easy user experience for novice users to navigate to World Cup events and betting opportunities also taking into account the most advanced users.
Concepts had to be implemented within the current sportsbook pages, and allowing users to navigate the rest of the site.
Strategy
Stakeholder discussions
Project goals
Brand strategy
Measure of success
Discovery
Competitor analysis
User interviews
User testing
Analytics review
Content audit
Analysis
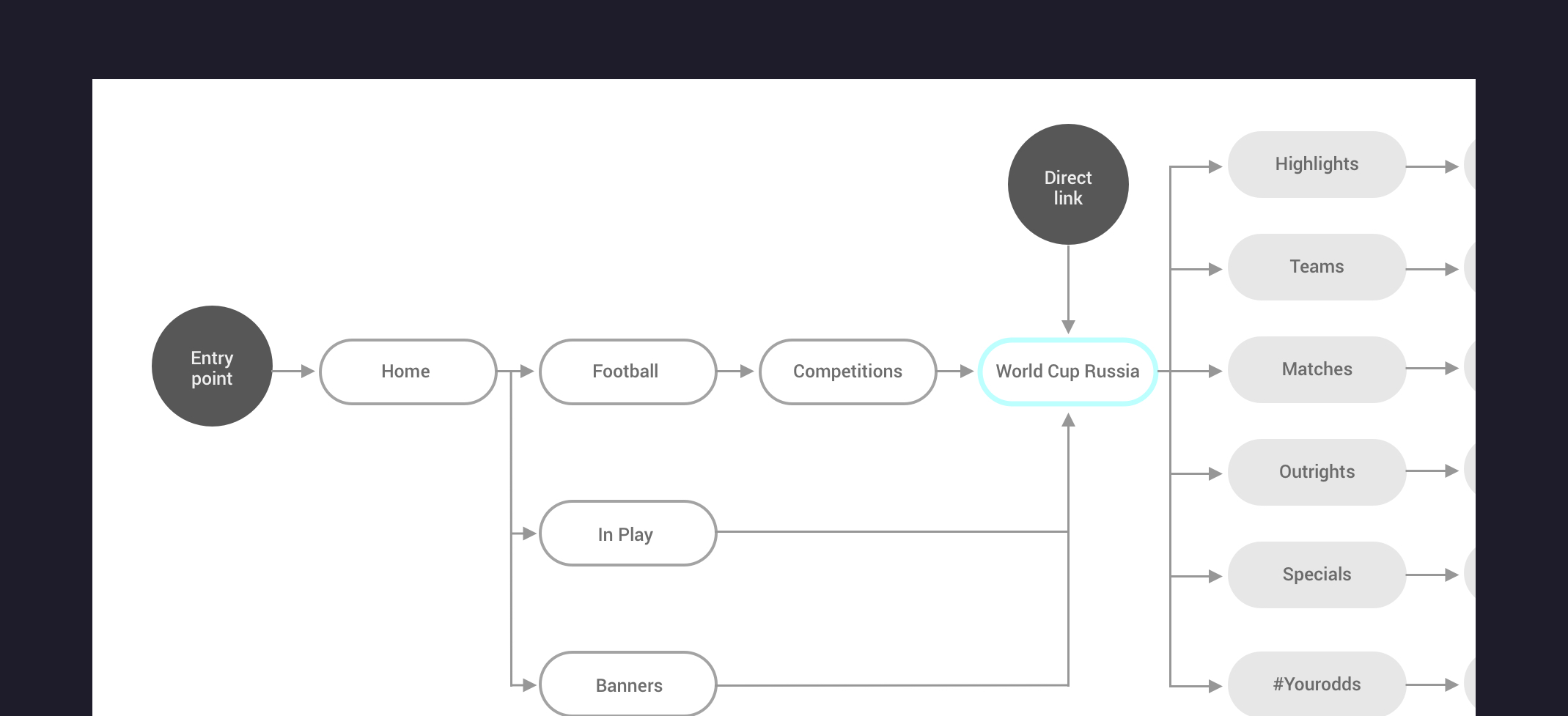
User flows
Experience map
Goals to tasks
Use cases
Design
Sketching
Wireframing
Prototyping
User testing
Visual/UI design
Develop & Launch
UI style guide
Development
User acceptance testing (UAT)
Launch & reporting
Competitor analysis
Strategy
As any new project, keeping in mind that user experience is about aligning business goals, user needs, and brand communication helped to be focused and invest more time understanding how you will solve a problem before designing anything.
Gathering requirements, goals and validated problems. Analyze to understand and clarify them - through meetings with people involved (Key Stakeholders, Product Manager, Product Owner and/or Business Analysts).
Discovery
Working together to develop an understanding of the problem we were trying to solve, and define the path to follow exploring solutions. From checking some sites that could be interesting to a competitor analysis from previous similar tournaments.
Considering requirements such ‘concepts can be implemented within the current sportsbook site’, I organized discovery and I started to explore different options - number of dedicated pages was one of the first decision to make -.
Analysis
Design solves a problem. In order to provide a solution, you first need to understand the problem. The process of understanding the users is as important as translating goals into tasks.
Using all of the information I gathered in order to analyze the most important elements. Stage mainly dedicated to defining user flows, site map and/or use cases.

Design
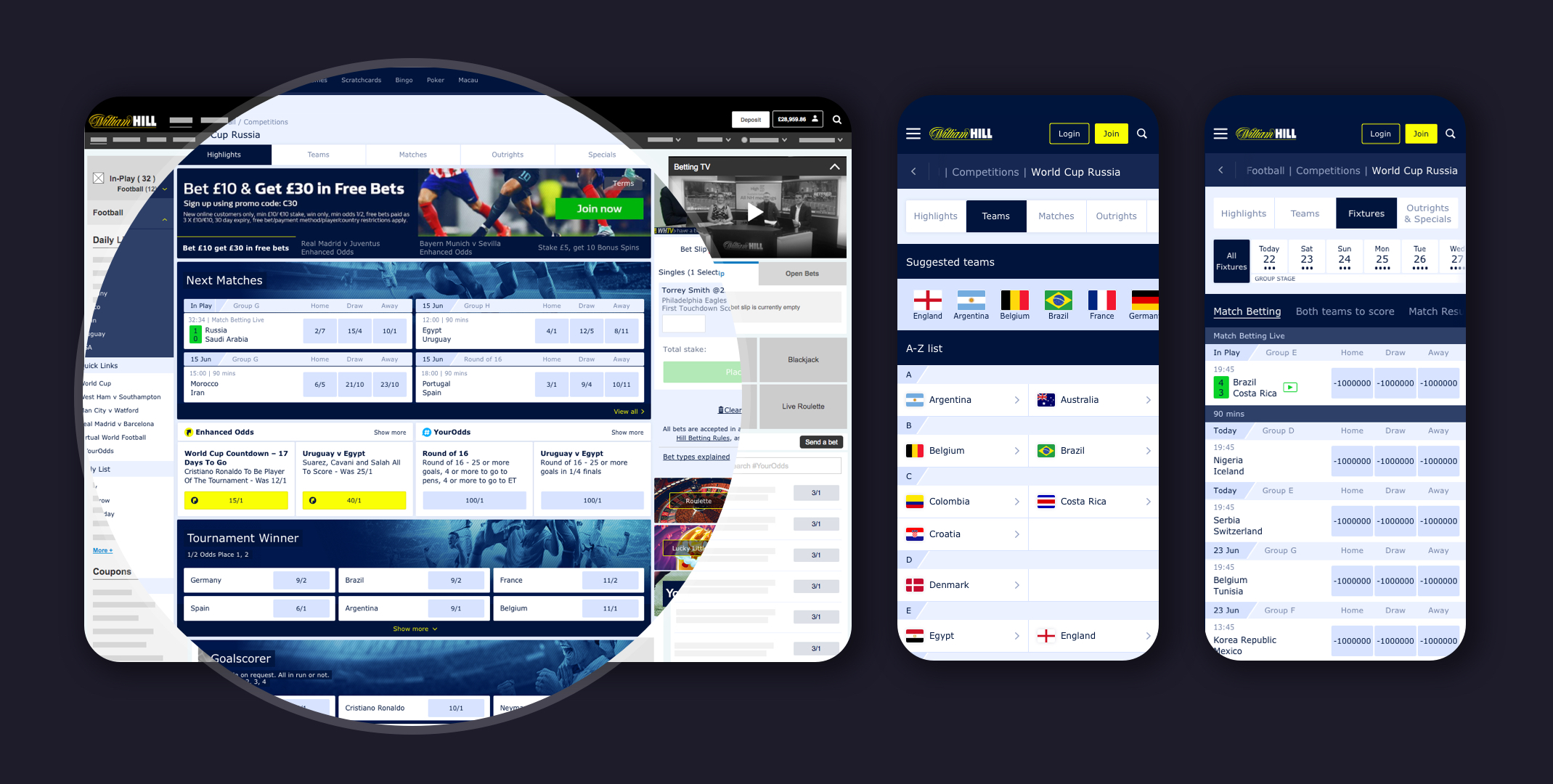
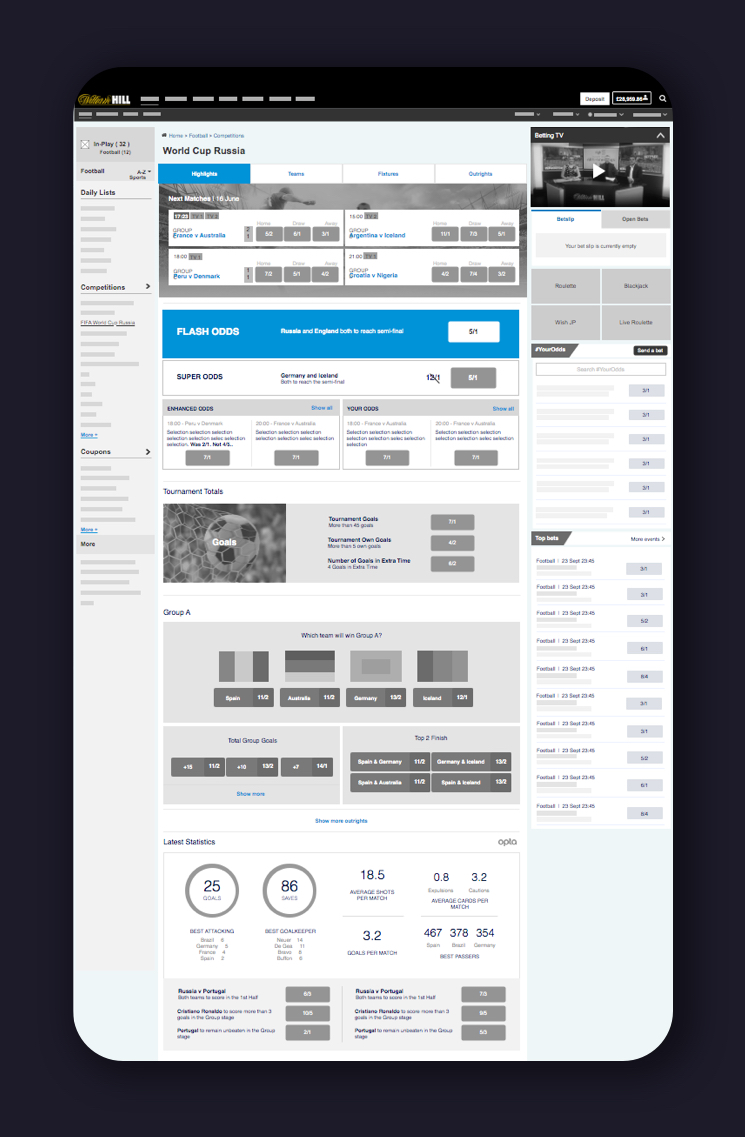
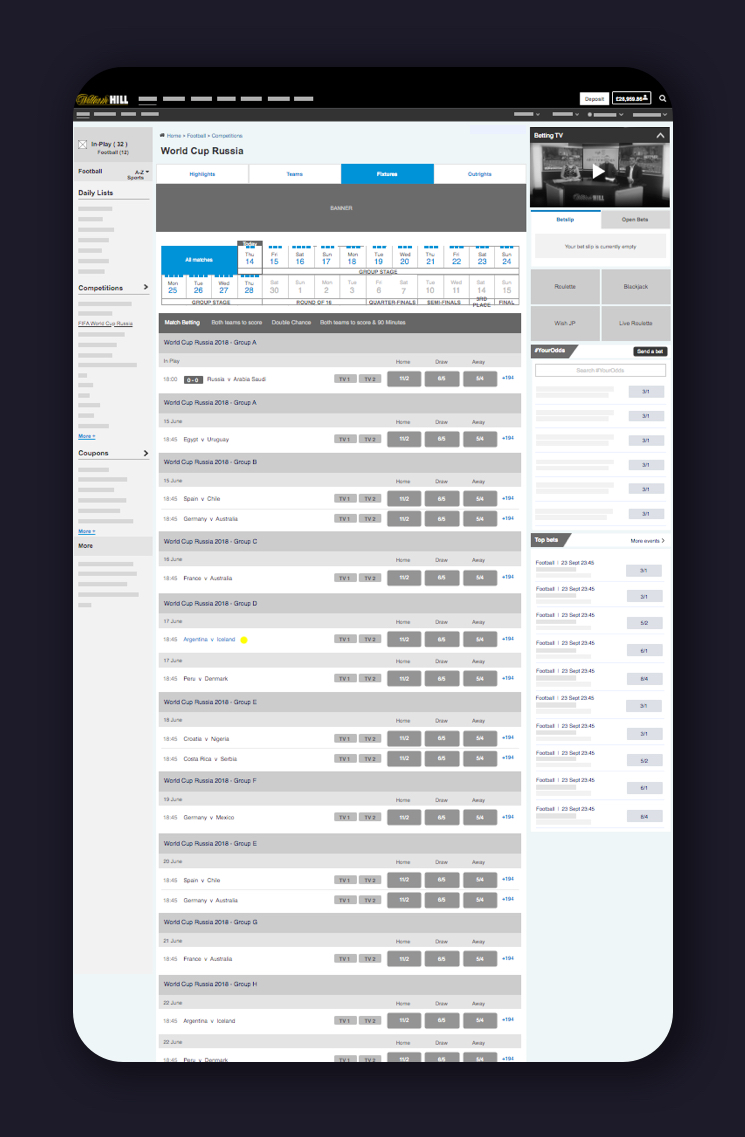
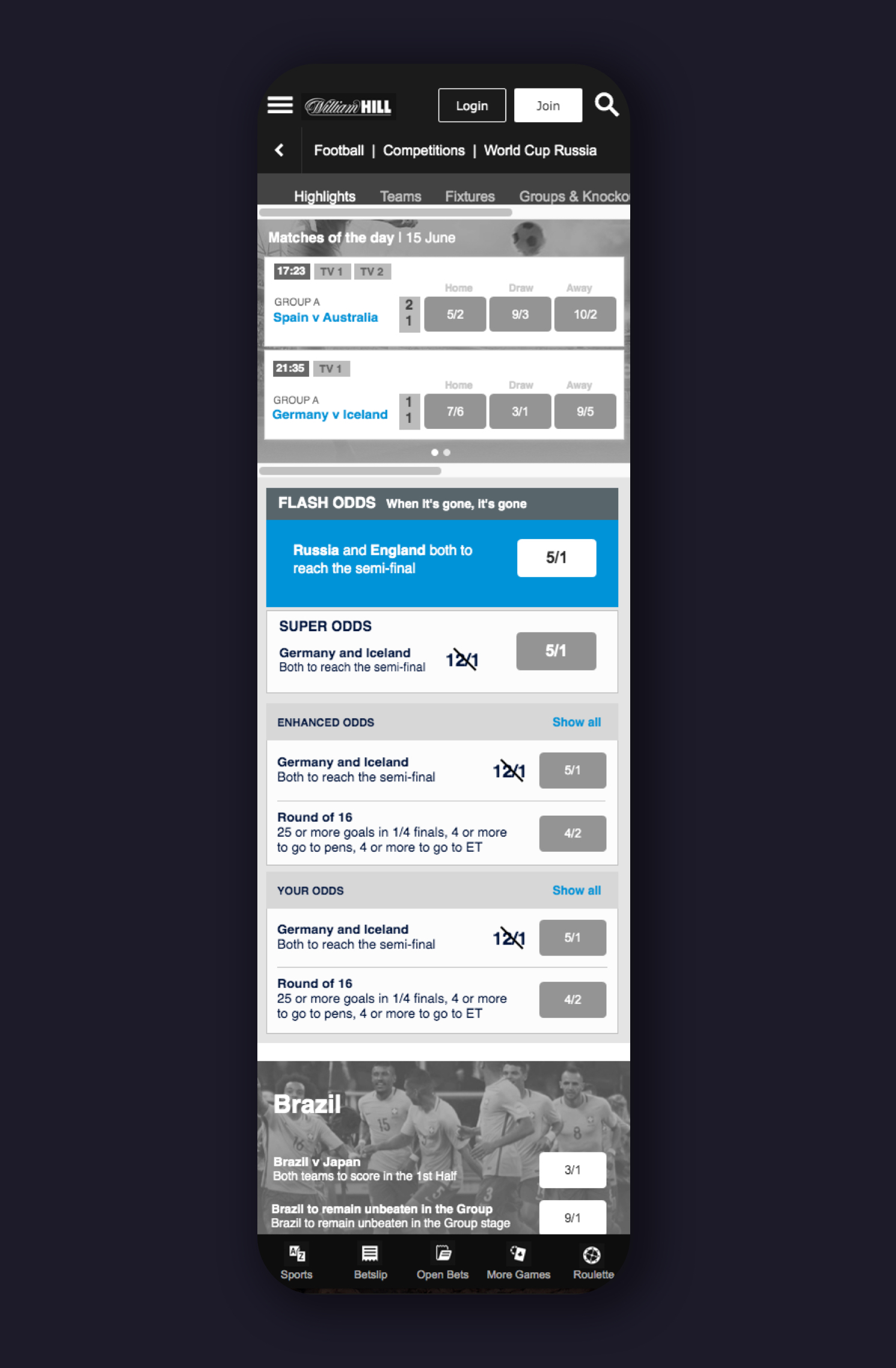
Using Axure as a tool, I developed an interactive prototype including the following dedicated pages:
Highlights
Most important page where users can follow what’s going on, place a bet and check all the offers.
Teams
Check your team next matches, Group stage info, stats and place all bets related to your favourite team.
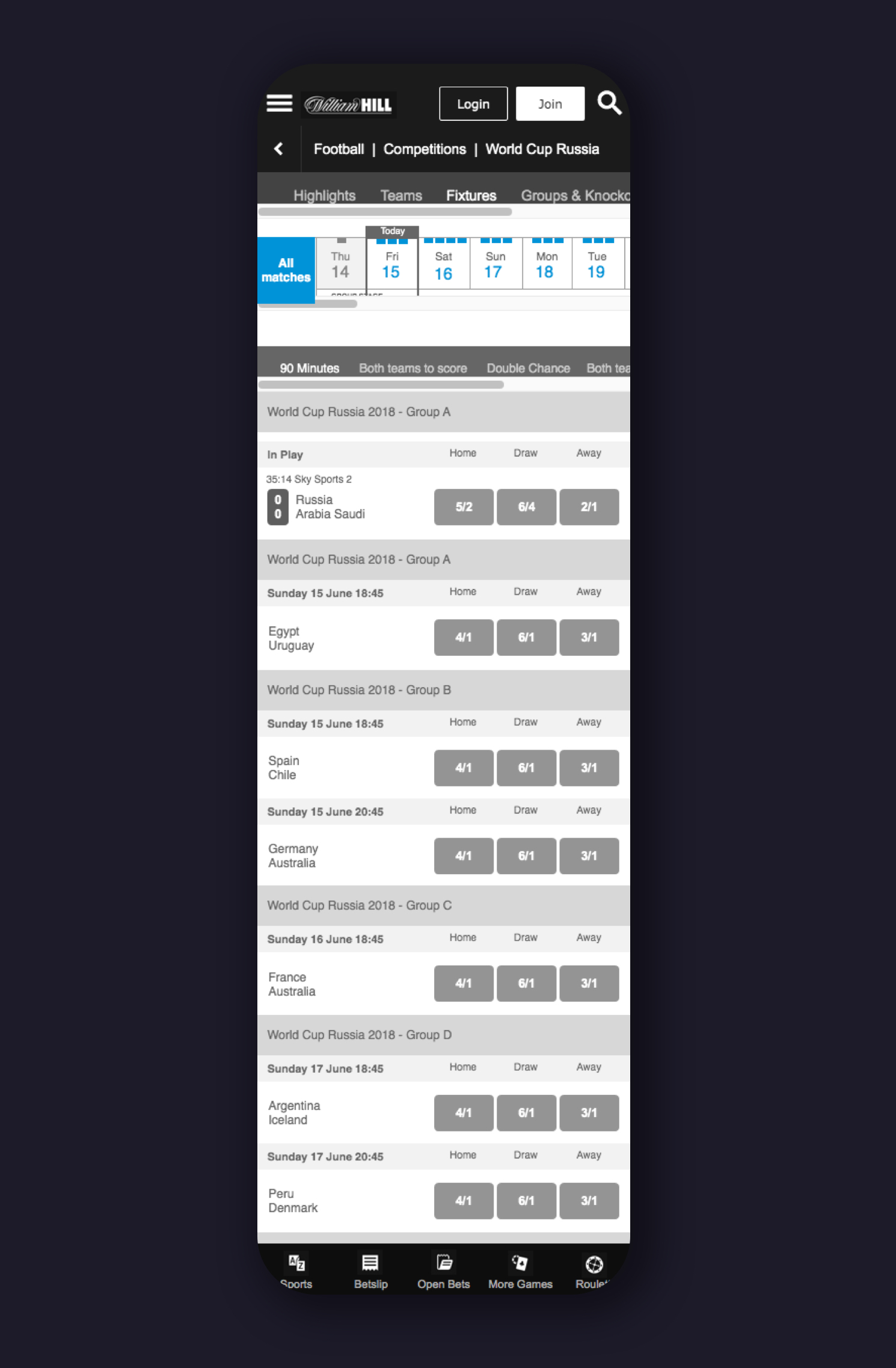
Matches
Page to check all matches (day by day) and all markets available.
Outrights
Page where you can find all the outright bets that are usually placed before the World Cup but also available during the competition.
Specials
Special bets page dedicated to the World Cup competition.
#YourOdds
Page for all #YourOdds | If you want to place a bet and it’s not on the site, all you have to do is ask via #yourodds.




Usability testing
After the prototype was ready and with the approval of all the people involved, we decided to do a face-to-face usability test, working with the UX Researcher to verify that the approach was correct from the user's point of view and how easy was to use on a group of representative users.
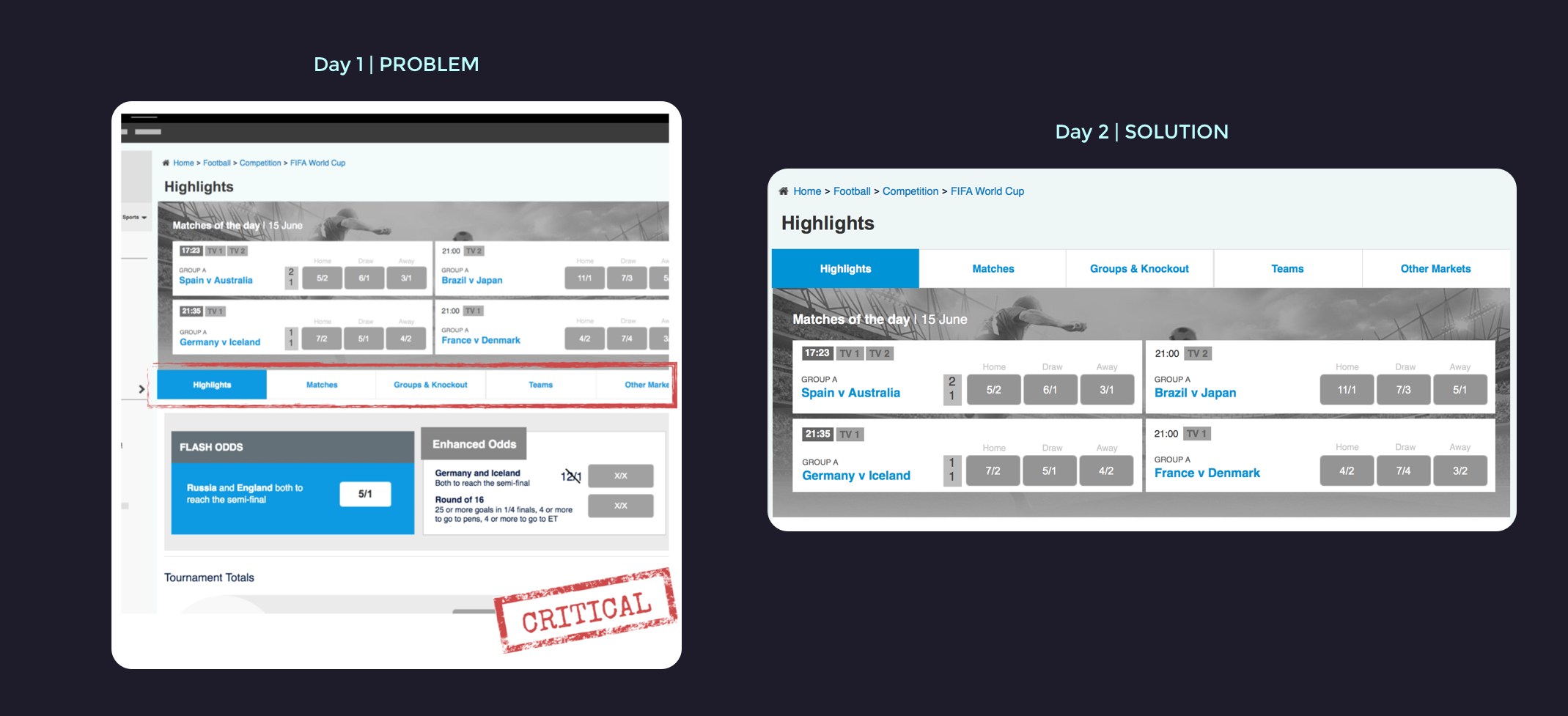
Problem
We uncovered the biggest issue of the first day was the placement of the main navigation on desktop. We observed users struggle to move around the prototype after asking them to complete tasks to find information, however with the mobile prototype we saw far fewer issues as the navigation was at the top.
Solution
I was able to tweak the position of the navigation and move it above the first piece of content. Four users were tested on the second day and resulted in more users highlighting Navigation as the thing which worked best in the prototype.

Develop & launch
We used Agile as a methodology with regular meetings, daily stand-up and two weeks sprints. Working together with the UI Designer, we had the opportunity to do different iterations, improvements and adjust some pages until the start of the World Cup Russia 2018.
We delivered the final prototypes and layout designs to the team in time so that they could complete their work and everything was ready for the start of the World Cup Russia 2018.
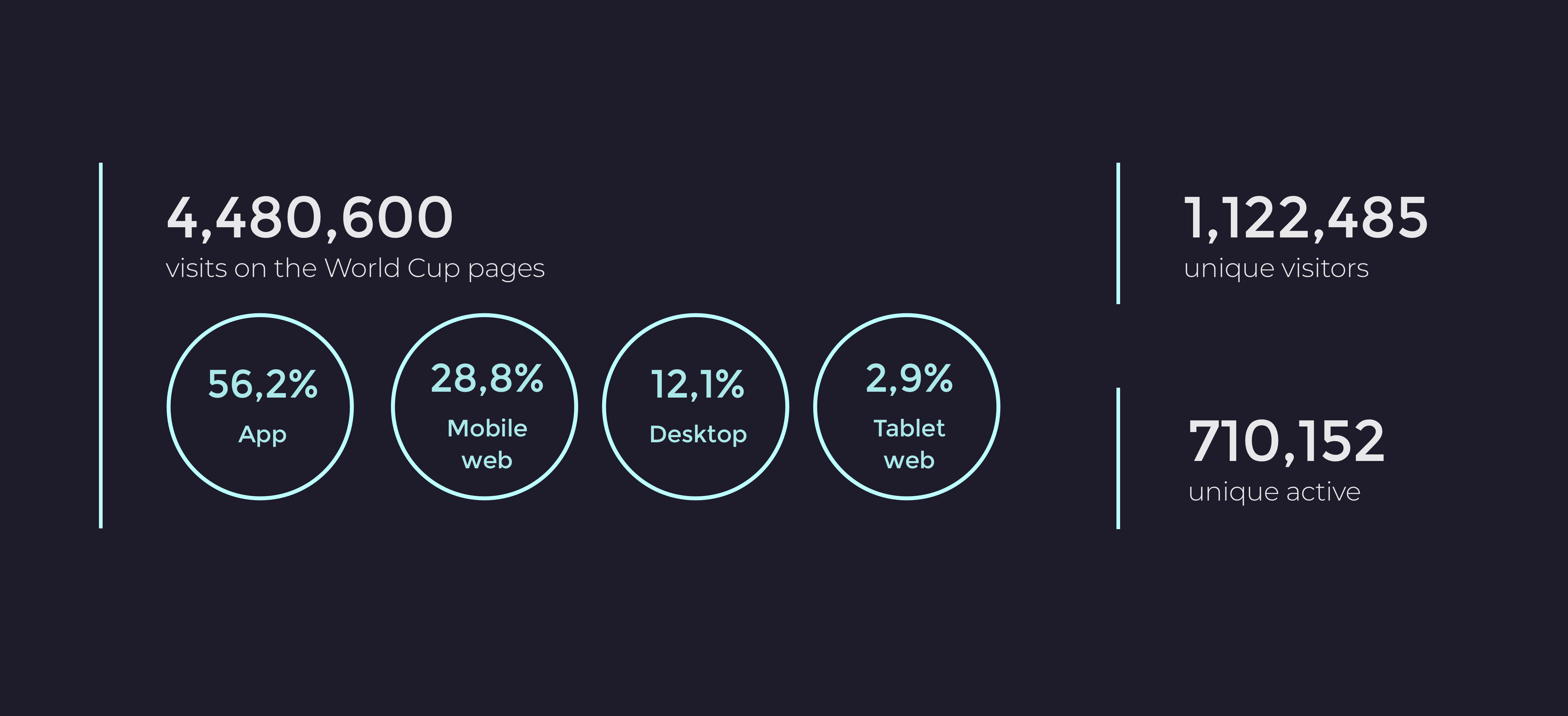
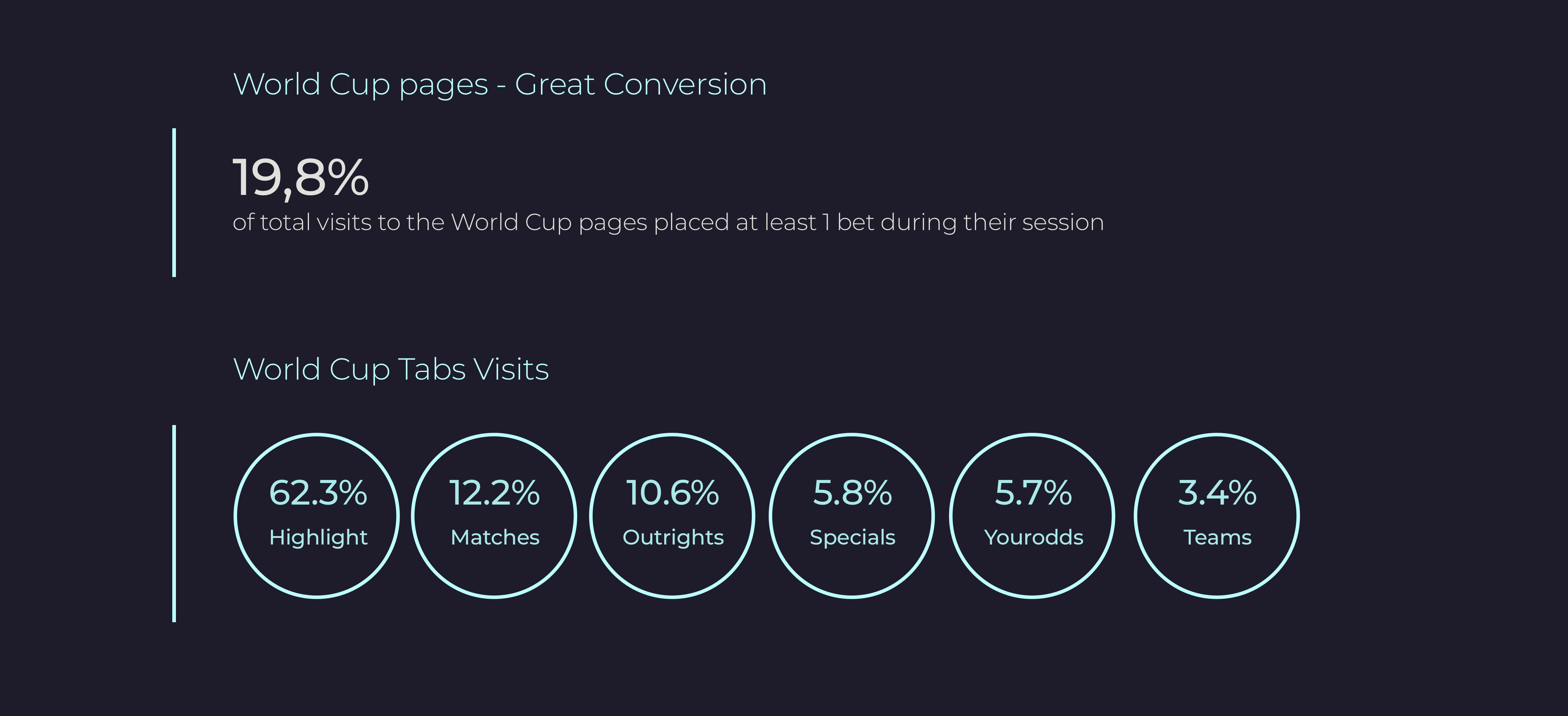
Visits, unique & active visitors
The customer engagement on the World Cup pages was high, 63% of the unique visitors on these pages were active users (placed a bet there).

Conversion
It’s on the World Cup pages where we saw the highest number of selections added to the Betslip, Betslips-placed, Betslips placed per session and stakes placed.

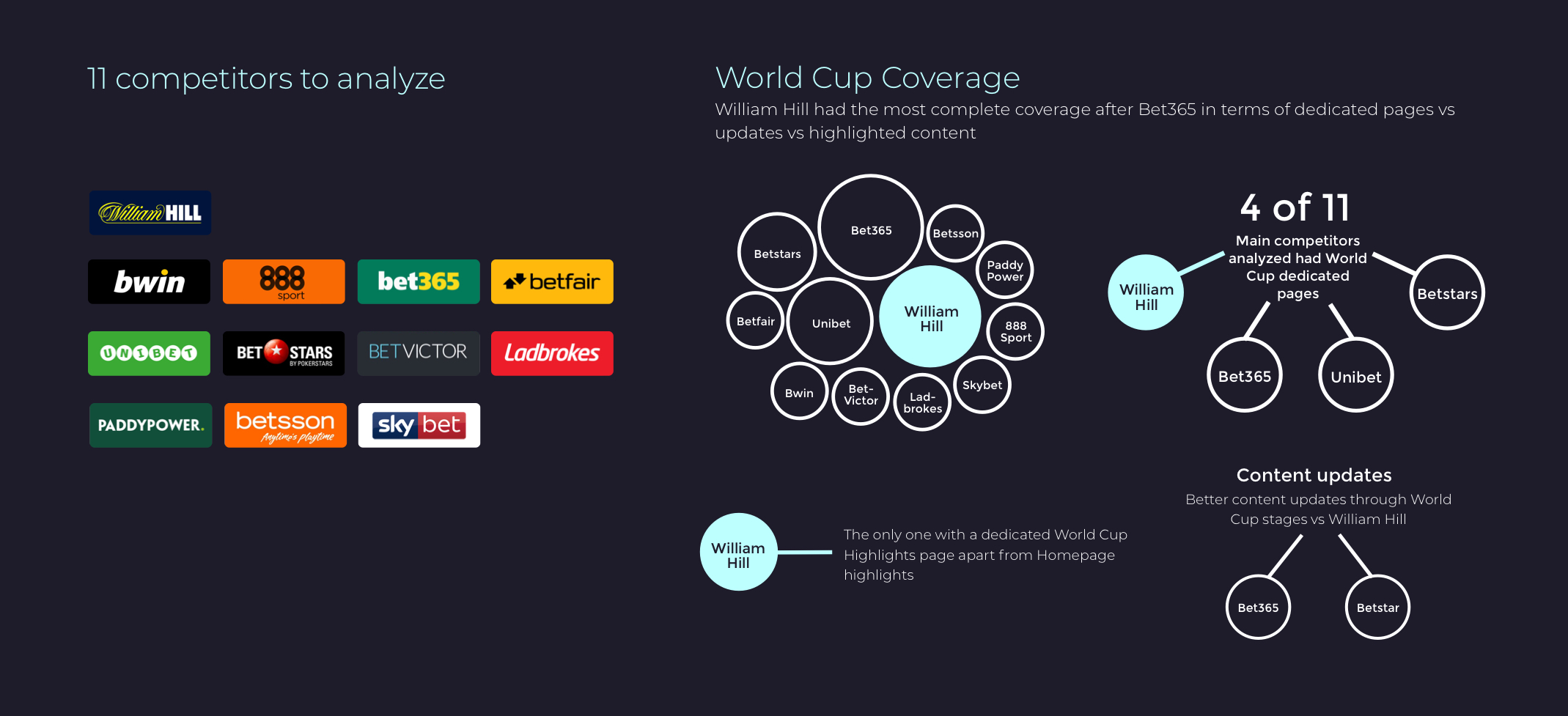
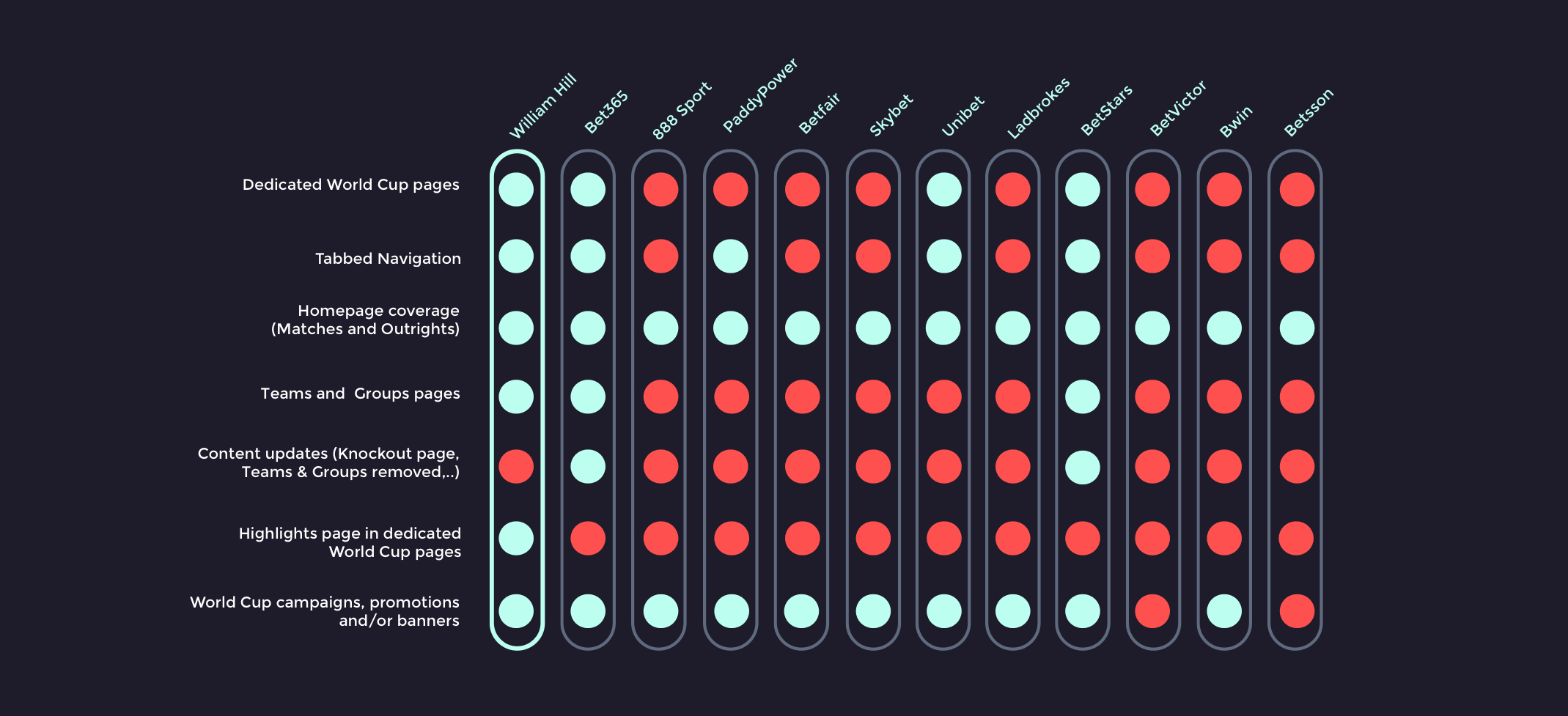
Competitor analysis
After the World Cup Russia 2018, it was very interesting to conduct a competitor analysis analyzing and comparing strengths and weaknesses of current and potential competitors and content offered during the competition to present it to the stakeholders.


Recap
“If I had an hour to solve a problem, I’d spend 55 minutes thinking about the problem and 5 minutes about solutions.” — Albert Einstein
Leading a project for many months required much more collaboration and give and take during the design process. It is never too early to get everyone involved and on the same page but it is never too late to be aligned working together to achieve the goals set by the company.
⚽